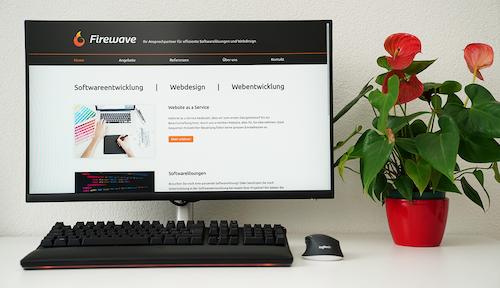
Firewave.io erstrahlt in neuem Glanz
Endlich bekommt unsere Website auch ein schönes Gesicht. Wir freuen uns und sind stolz auf unsere neue Website. Wir haben unsere Website mit den gleichen Mitteln umgesetzt wie wir dies auch bei unseren Kunden tun.
Vorgaben & Analyse
Bevor Michèle bei uns gestarted hat, hat die Firewave GmbH hauptsächlich bei externen Kunden gearbeitet und deren Projekte vorangebracht oder individuelle Software entwickelt. Dafür war nicht wirklich eine eigene Webseite notwendig. Mit Michèle im Team konnten wir nun unser Portfolio deutlich erweitern, somit wurde auch eine neue Website nötig.
Vorgaben
Auch wenn wir selber ziemlich genau wussten, was wir in etwa wollten, haben wir trotzdem unseren eigenen Fragebogen für eine neue Webseite ausgefüllt. Er hilft uns um ein Gespür dafür zu bekommen wohin die Reise gehen soll.
Weitere Vorgaben die wir an uns selbst gestellt haben.
- Übersichtliches und schlichtes Design
- Ganzheitliches Farbkonzept mit der Hauptfarbe Orange, welches dem Firmenlogo entnommen werden soll.
- Desktop - und Mobiletaugliche Webseite. Tablet haben wir aussen vorgelassen, um den Testaufwand zu reduzieren und wir nicht viel Traffic via Tablet erwarten.
- Die Time To Interactive (TTI) für die Hauptseite soll unter 2 Sekunden betragen.
- Die Möglichkeit die Website bei Bedarf weiter auszubauen sollte gegeben sein.
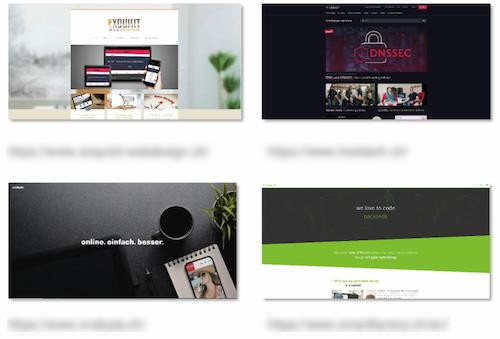
Marktanalyse
Natürlich ist es wichtig zu wissen, was uns selber gefällt und auch wie sich die Konkurrenz präsentiert. Im Fragebogen hat es extra Felder dazu. Somit können wir Ideen sammeln und diese später beim Design miteinfliessen lassen.

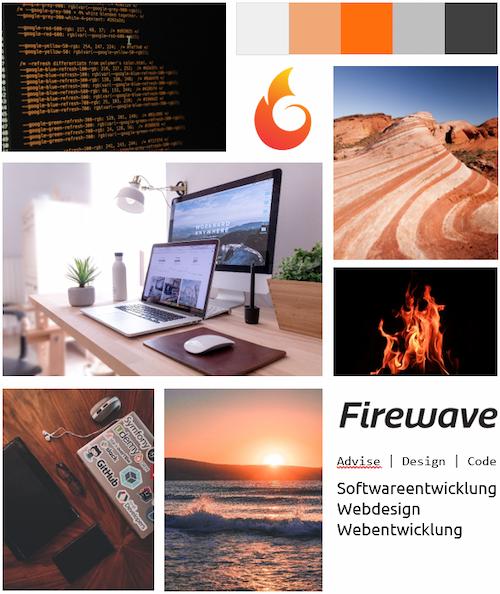
Moodboard

Mit dem Moodboard möchten wir ein bisschen die Stimmung einfangen die später auch auf der Webseite herrschen soll. Es ist der erste Indikator, ob auch die gewählten Farben gut zueinander passen. Meistens gibt es später trotzdem noch Änderungen in der Farbwahl, aber es eignet sich sehr gut zur Orientierung.
Je nach Vorgabe, oder wenn schon eine andere Webseite als Vorlage besteht, die einem gefällt, ist natürlich kein Moodboard notwendig.
Design
Nachdem wir all die vielen Ideen gesammelt haben, geht es darum diese auch in etwas visuelles umzusetzen. Gleich von Anfang an alles auszuprogrammieren macht vielleicht bei extrem kleinen Websites Sinn, aber meistens wollen wir ein Design mit dem Kunden abgesegnet haben, bevor wir uns an die Umsetzung machen.
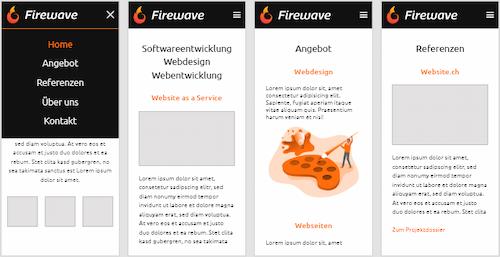
Michèle unsere Designerin, hat diverse Varianten erstellt wo man das erste mal so richtig sehen konnte, wie dies am Ende auf der Website in etwa dargestellt wird. Dies wird in einem speziellen Design Tool, in unserem Fall Adobe XD, erstellt. Damit lassen sich innert kurzer Zeit verschiedene Designs mit verschiedenen Farben und Ideen umsetzen.
Mithilfe des Design Tools erstellen wir gleich Desktop und Mobile Variante. Nach mehreren Iterationen haben wir uns für das Design entschieden, dass du jetzt vor dir hast.

Umsetzung

Jedes Unternehmen ist einzigartig und genau darum soll auch jede Website einzigartig sein. Wir nutzen deshalb keine vorgegeben Themes und auch keine fertigen CMS (Content Management Systeme). Bei uns wird das meiste von Hand erstellt, um maximale Freiheit und was uns sehr wichtig war, auch maximalen Speed auf der Website zu erreichen. Wir finden es gibt nichts schlimmeres, als wenn man einen Link anklickt und ewig warten muss, bis die nächste Seite geladen hat. Ausserdem es auch für Google bzw. SEO (Search Engine Optimization) sehr wichtig, dass die Seite schnell geladen wird, um ein höheres Ranking zu erreichen.
Seitdem wir die Seite "Fertiggestellt" haben, sind auch bereits wieder einige Änderungen dazu gekommen. Genauso sollte es sein. Eine Webseite muss ein bisschen leben. Darum verfolgen wir mit Website as a Service genau das. In den monatlichen Kosten sind auch Änderungen an der Website inklusive.
